
Well, as I expected, more SEO issues. Now related to old URLs not supported by my new structure.
# Problem
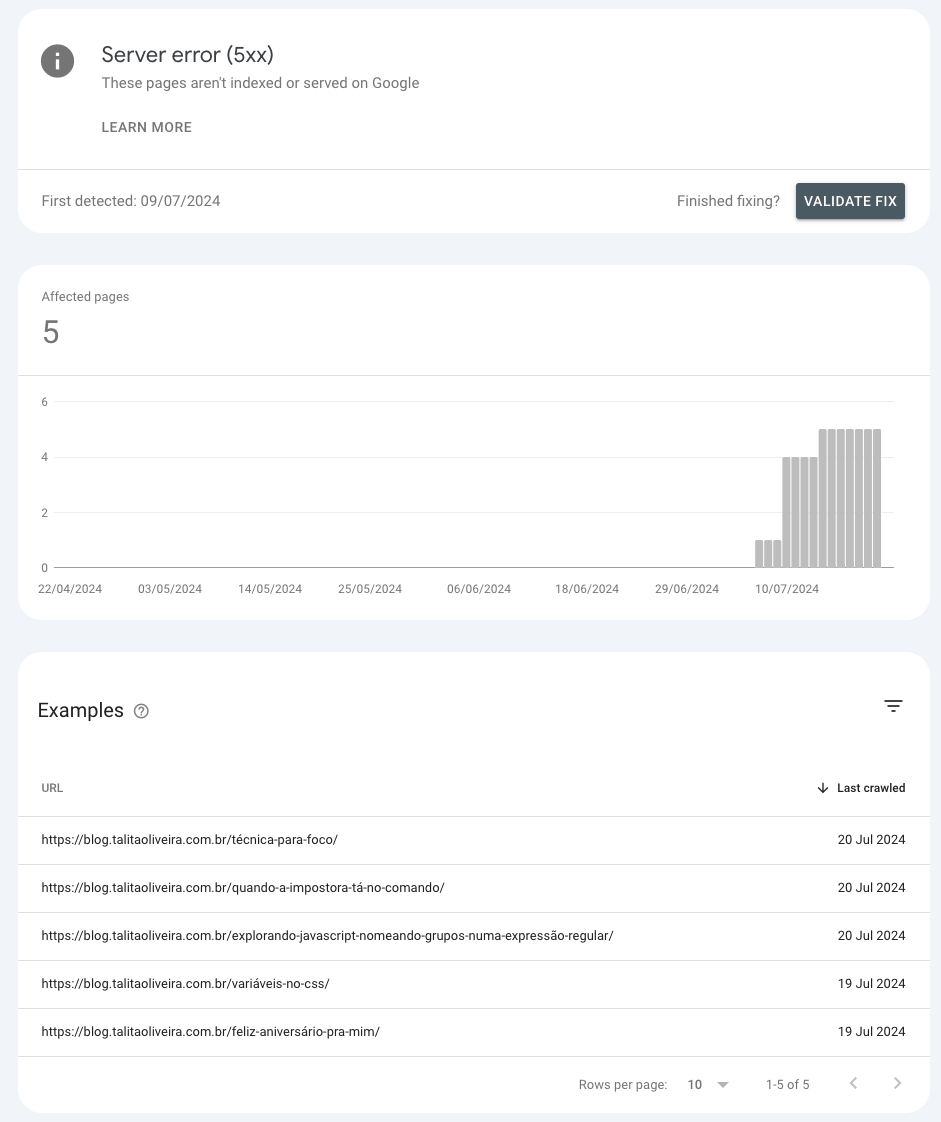
These days when looking into Google Search Console I noticed some pages of my blog were not being indexed and the reason was "Server error (5xx)".
When looking into the issue in detail, there were some URL examples with this problem:

When renewing my blog I decided to ditch the special characters on the URL, because I don't want to deal with URL encoding.
The problem is that Google knows these URLs but can't find them because they no longer exist.
# Explanation
These paths are not recognized on my new blog structure. The URLs included special characters like "á”, "é”, "ã" as I was posting content in Portuguese, and the URL paths were being generated in Portuguese as well.
In a encoded format these URLs are:
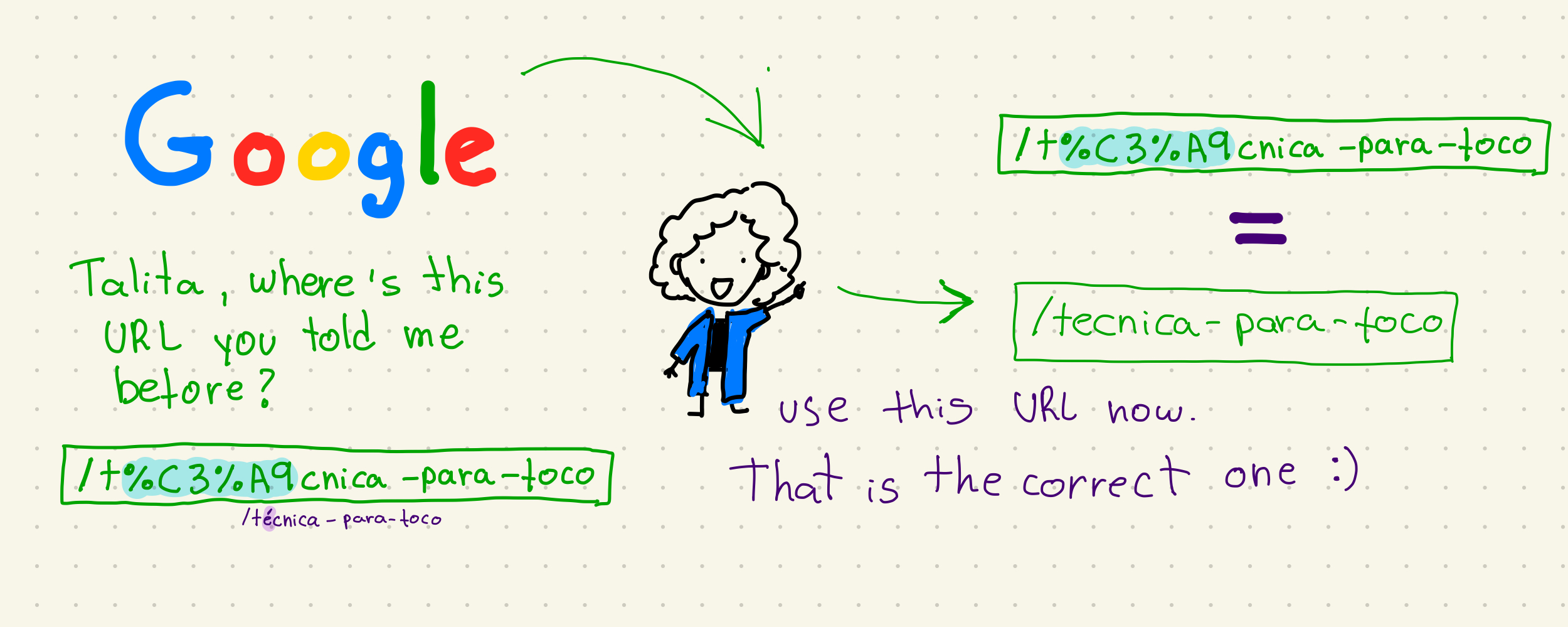
- /t%C3%A9cnica-para-foco
- /quando-a-impostora-t%C3%A1-no-comando
- /explorando-javascript-nomeando-grupos-numa-express%C3%A3o-regular
- /vari%C3%A1veis-no-css
- /feliz-anivers%C3%A1rio-pra-mim
Each of these combinations translates to the specific character like:
- %C3%A9 - é
- %C3%A1 - á
- %C3%A3 - ã
In a basic explanation special characters need to be encoded(converted) to be used on URLs for international support.
In my new blog structure, I removed special characters from URLs to avoid handling URL encoding:
- https://blog.talitaoliveira.com.br/tecnica-para-foco
- https://blog.talitaoliveira.com.br/quando-a-impostora-ta-no-comando
- https://blog.talitaoliveira.com.br/explorando-javascript-nomeando-grupos-numa-expressao-regular
- https://blog.talitaoliveira.com.br/variaveis-no-css
- https://blog.talitaoliveira.com.br/feliz-aniversario-pra-mim
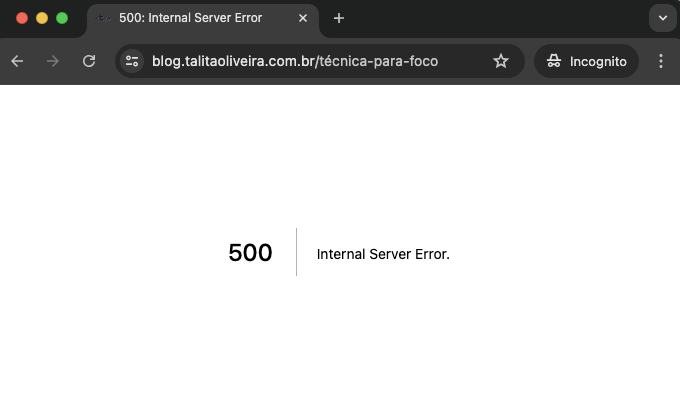
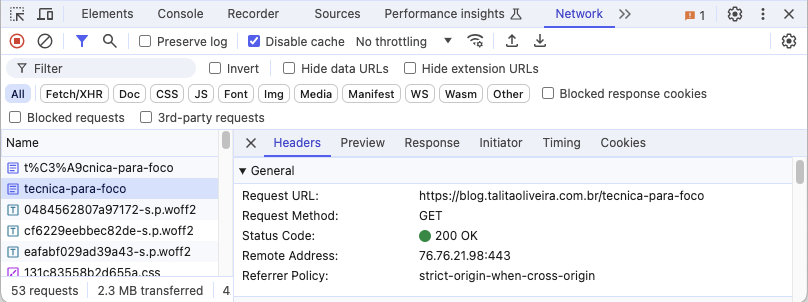
And the old URLs on the browser looks like this:

# Solution - Next.js Redirect
Some weeks ago I also had to deal with redirects at work, and I could explore other alternatives. Next week I'll share about the experience I had.
For my current problem on my blog I added a configuration on Next.js and now whenever it receives a request to those old URL paths it should redirect to the new ones.
On my next.config.mjs file I added the redirect option and stating a list of rules for the redirect:
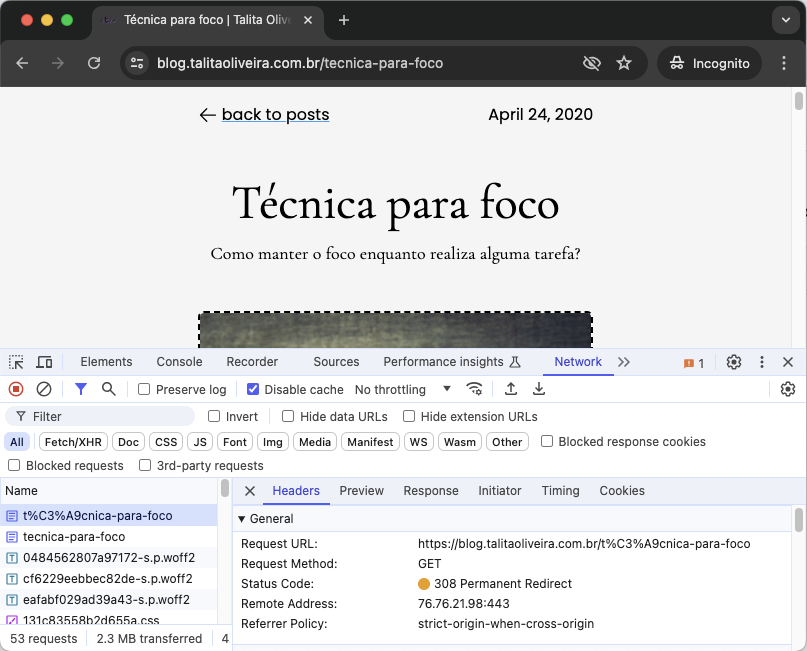
For a specific source it will apply the redirect to a specific destination, and I want this redirect to be permanent as I don't have any intention to support them, therefore the response of the redirect will have a 308 (Permanent Redirect) status code.
/** @type {import('next').NextConfig} */
const nextConfig = {
output: 'standalone',
redirects: async () => [
{
source: '/t%C3%A9cnica-para-foco',
destination: '/tecnica-para-foco',
permanent: true,
},
{
source: '/quando-a-impostora-t%C3%A1-no-comando',
destination: '/quando-a-impostora-ta-no-comando',
permanent: true,
},
{
source: '/explorando-javascript-nomeando-grupos-numa-express%C3%A3o-regular',
destination: '/explorando-javascript-nomeando-grupos-numa-expressao-regular',
permanent: true,
},
{
source: '/vari%C3%A1veis-no-css',
destination: '/variaveis-no-css',
permanent: true,
},
{
source: '/feliz-anivers%C3%A1rio-pra-mim',
destination: '/feliz-aniversario-pra-mim',
permanent: true,
},
]
};
export default nextConfig;

Redirect


With this configuration in place it ensures that the OLD urls are properly handled without having any problem for "the user” or for Google.
As I've done this change today, it will take some days for the issue to be fixed on Google Search Console. But everything seems fine now. I was already expecting some SEO issues after changing everything on my blog anyway. As nothing is critical I can just do it on demand.
Next week I'll bring the experience I had at work with the redirects using Next.js. I could try other alternatives that Next.js offers.
If you're still here. Thanks for reading :)