
Também conhecidas como "custom property". Com elas podemos usar variáveis no CSS de forma nativa, sem precisar de pre-processador CSS. E como são nativas elas não existem somente no momento de desenvolvimento, o que permite manipula-las com Javascript.
O problema
Quando temos valores que se repetem no CSS, e principalmente quando é necessário muda-los.
A solução
Com variáveis basta apenas mudar o valor em um único lugar. E caso em algum lugar específico o valor seja outro basta atribuir um novo valor para a variável no lugar onde ela vai ser diferente.
Como usar
- Primeiro declaramos a variável usando esses dois tracinhos em frente do nome que queremos para a variável
- Usamos
:(dois pontos) para atribuir um valor a ela - Seguido do valor que quer ser armazenar nela (por exemplo, uma cor)
--cor-principal: #493657;
Lembrando que ela é "case sensitive" ou seja:
--cor-principal /* é diferente de */ --Cor-Principal
- Para usar o valor da variável, na propriedade que queremos aplicar o valor usamos a função
var()e passamos nossa variável como parâmetro.
background-color: var(--cor-principal)
Tá... mas e onde vamos declarar nossas variáveis?
:root
Uma pseudoclasse do CSS que indica a "raiz" do documento. Dentro dela podemos colocar nossas variáveis e elas podem ser acessadas a partir de qualquer parte do arquivo.
:root {
--cor-principal: #493657;
}
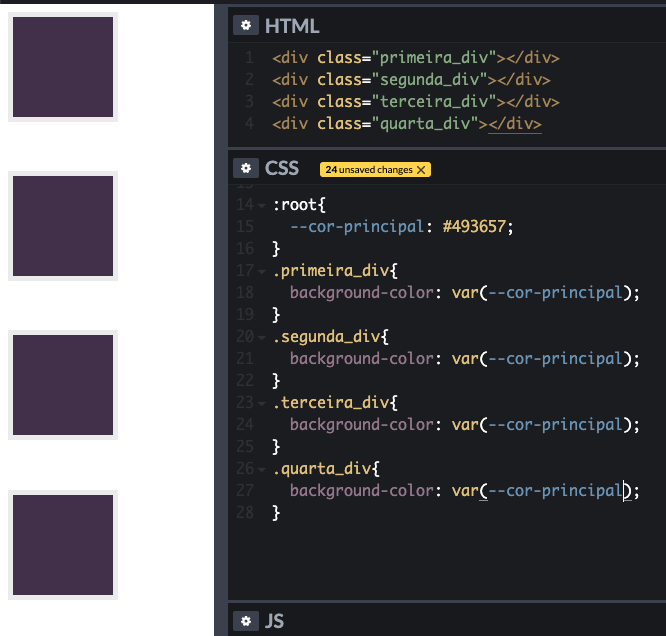
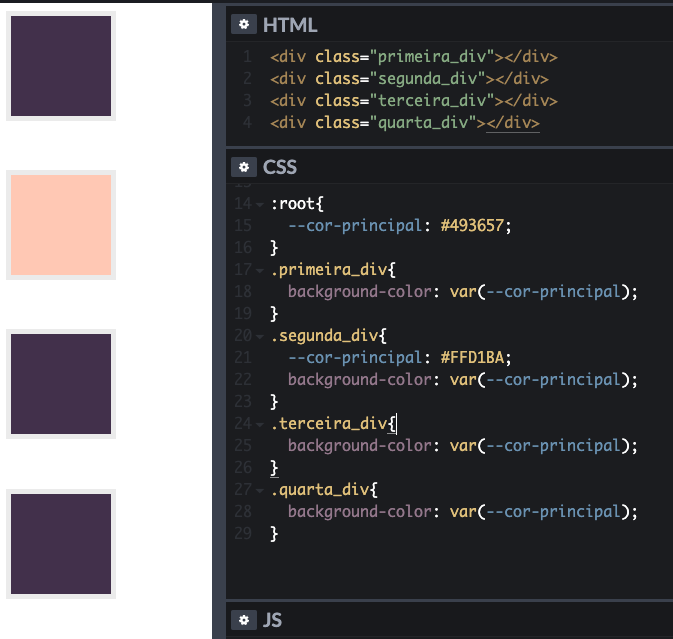
Exemplo:

E para cada um desses, também podemos sobrescrever o valor de
—cor-principal para que somente naquela classe tenha um valor diferente.

Link do código no codepen: https://codepen.io/talitaoliveira/pen/EvVOrv
Fallback
Ao usar a variável com a função var() podemos passar como segundo parâmetro algum outro valor caso não consiga encontrar a variável
background-color: var(--cor-principal, red)
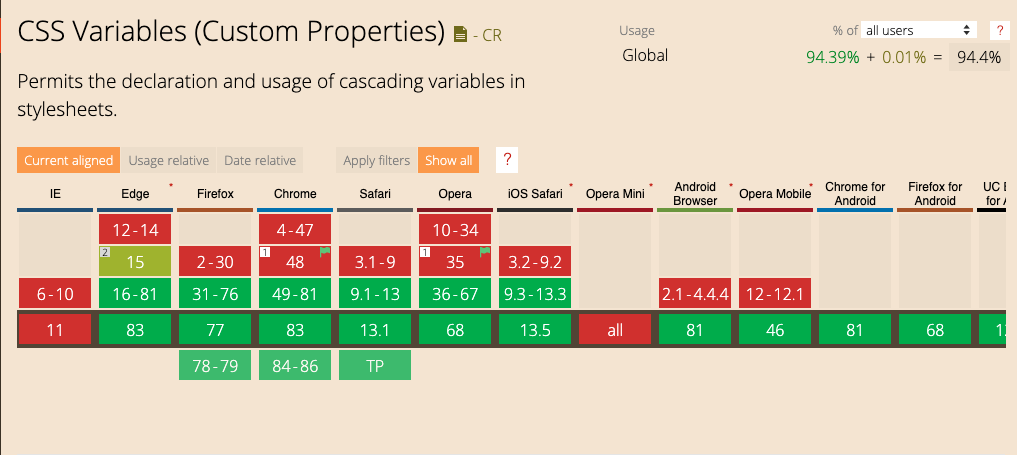
Posso usar?
De acordo com o Can I Use, o suporte para browsers mais antigos não rola. Mas a porcentagem tá até boa. Caso sua aplicação precise funcionar em browsers antigos, é recomendado usar a propriedade com o valor sem ser com a variável.

Link: https://caniuse.com/#feat=css-variables
~🌟~
Bem.. é isso. 😉
Quando conheci variáveis no CSS foi em 2017 e já nem era tão novo.
Mas tudo é novidade para que está começando. :)
Até a próxima. 🤙🏽