
Conteúdo
Motivação
Já faz tempo que venho querendo estudar Grid Layout pra entender do jeito que eu entendo Flexbox. Flexbox comigo já está no automático há anos, pra qualquer coisa que faço com CSS eu uso Flexbox.
Cheguei a ver um pouquinho de Grid Layout há uns anos mas não tanto quanto gostaria, ainda não sei pra onde vai, como começar direito, nem o que fazer pra posicionar as coisas.
Mas por que aprender? Tem resposta melhor do que: "pq eu quero?" (risos). Apesar de ser verdade, a explicação mais longa pra isso seria: eu adoro CSS e gosto de aprender e entender coisas relacionada a CSS, e gosto de quando já tá automático em mim.
Decidi estudar e postar o progresso no blog, vamos ver se vai dar certo. Se der, faço pra mais outras coisas. O post de Chain of Responsibility foi quase isso, na verdade eu tinha aprendido há pouco tempo, assimilei o conhecimento fazendo alguns testes sozinha e depois postei tudo. Esse aqui pretendo fazer de forma gradual, aprender aos poucos e postando.
O que é
-
CSS Grid Layout, também conhecido como Grid.
-
Tem como objetivo criar interfaces baseadas em "grade"
-
De forma a posicionar os elementos que compõe o layout de uma página
-
Foi criado especificamente para resolver os problemas de layout que aconteciam antes:
- Incialmente com uso de tabela no HTML; (tabelas são para dados, e não layout)
- Propriedades como float, de posicionamentos que era uma dor de cabeça pra conseguir alinhar bem e centralizar os elementos;
- Flexbox, que não é um problema. Flexbox ajuda no layout mas não tanto quanto o grid. Porém um não exclui o outro e funcionam muito bem juntos. Porém Flexbox é uni-direcional e o Grid Layout é bi-direcional. (Esse aqui é um ponto que eu quero ver exatamente a diferença entre os dois, pra mim ainda não está tão evidente.)
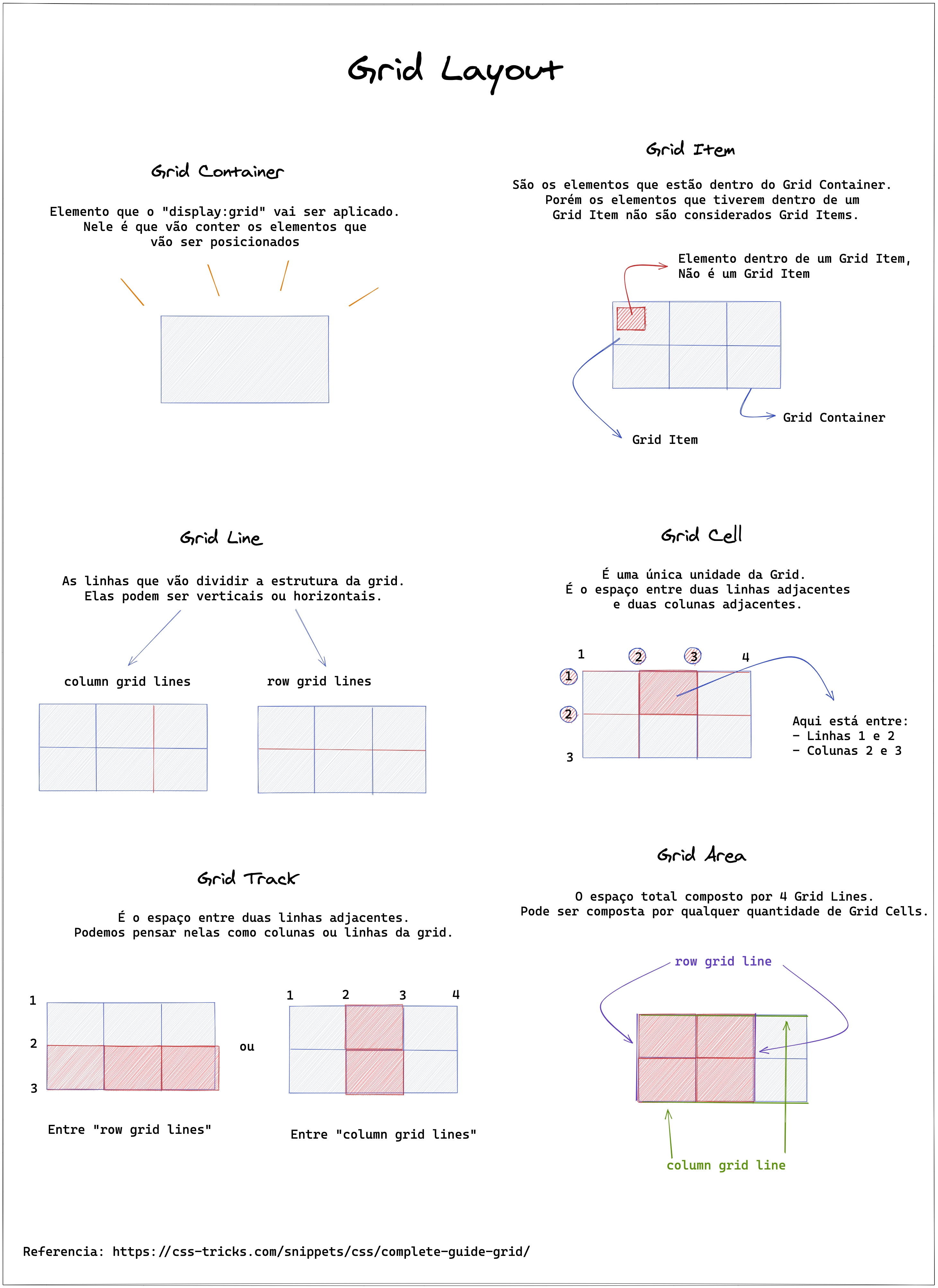
Terminologia
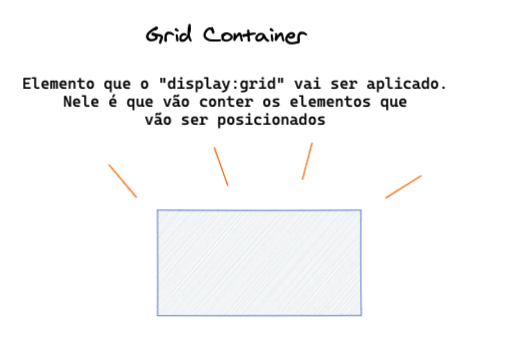
Grid Container
Elemento que o display:grid vai ser aplicado. Nele é que vão conter os elementos que vão ser posicionados.

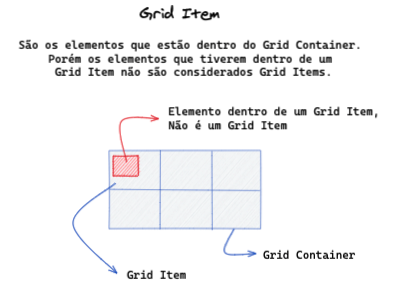
Grid Item
São os elementos que estão dentro do Grid Container. Porém os elementos que tiverem dentro de um Grid Item não são considerados Grid Items.

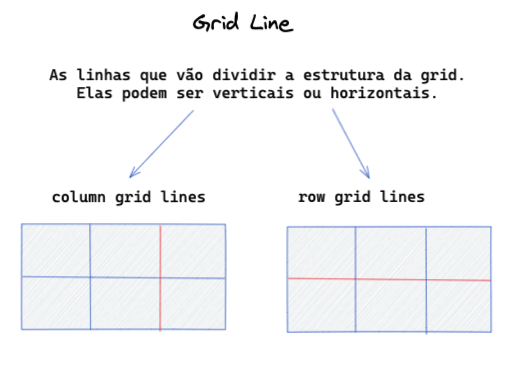
Grid Line
São as linhas que vão dividir a estrutura da Grid. Elas podem ser verticais ou horizontais.

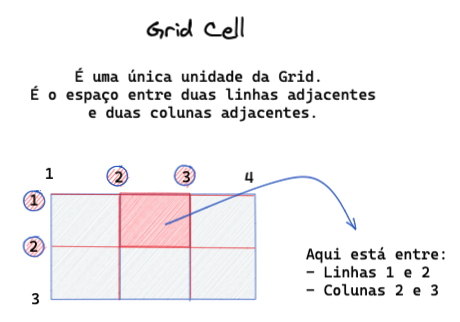
Grid Cell
É uma única unidade da Grid. É o espaço entre duas linhas adjacentes e duas colunas adjacentes.

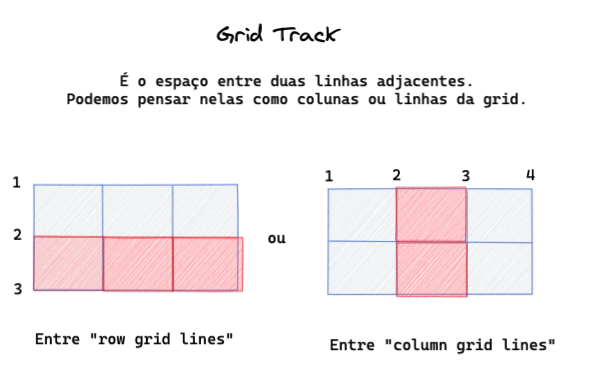
Grid Track
É o espaço entre duas linhas adjacentes. Podemos pensar nelas como colunas ou linhas da grid.

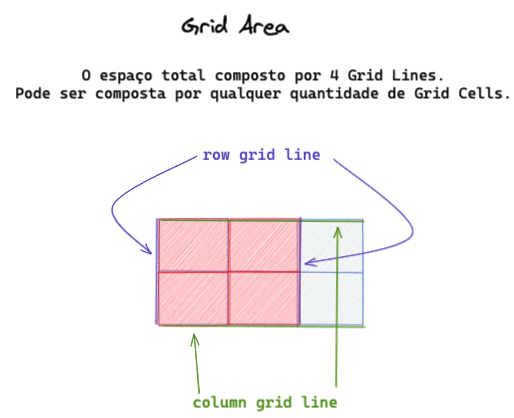
Grid Area
O espaço total composto por 4 Grid Lines. Pode ser composta por qualquer quantidade de Grid Cells.

~🌟~
Bem.. é isso. 😉
Comecei o estudo hoje, e não vi código ainda. Decidi focar nesse comecinho primeiro. Como não estou com pressa pra aprender, tá tranquilo.. Vou absorvendo o conteúdo aos poucos mesmo.
Tem outros estudos que ando focando mais, esse sobre Grid Layout achei legal pois junto o estudo e postagem no blog, nisso eu vejo como vai ser pra ver se consigo aplicar pra outros assuntos. 😊
Aqui tá um "compilado"de todas as imagens acima :)

Até a próxima 🤙🏽